| cht | 電腦資訊 | 影音版 |
| adm | Find | login register |
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
| |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
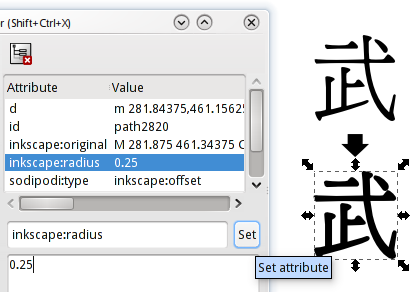
精確控制動態偏移 動態偏移可讓使用者自行控制偏移的程度,但遇到複雜或小路徑用滑鼠會很難控制,這時可利用 XML 編輯器輸入擴張的數值。 1.先選取文字後,點選 Path > Dynamic Offset (Ctrl+J)。 2.開啟 XML 編輯器 (Ctrl+Shift+X),在下圖中的位置輸入數值 (正值為外擴,負值為內縮),並按 SET 即可。  | |||||||||
| coolcd joined: 2008-01-21 posted: 2601 promoted: 348 bookmarked: 95 |
雖然知道 inkscape 很久了,但很少用,算是新手,剛開始認真摸索 我最常用的按鍵是 1 跟 5 還有 + 與 - 1 代表 1:1 顯示,5 代表顯示整頁 + 跟 - 可以 zoom in/out
edited: 1
| |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
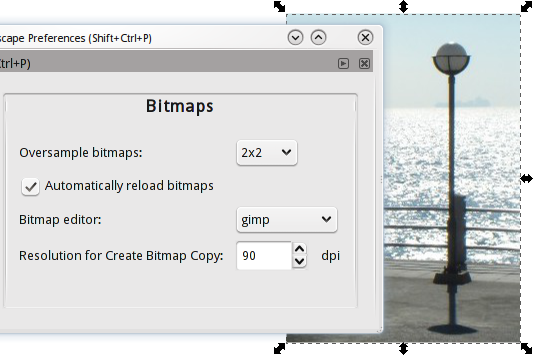
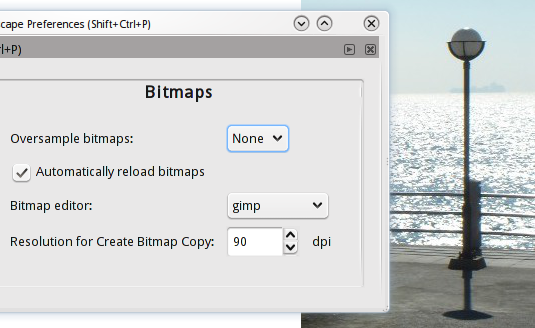
 為何匯入的點陣圖會有點模糊?該怎麼解決? >> 因為預設的過度取樣點陣圖為「2X2」,在偏好設定中將過度取樣設為「無(none)」即可解決模糊問題 (記得重新啟動程式)。  圖 oversample = 2x2  圖 oversample = none 點陣圖能不能內嵌到 SVG 檔案裡? >> 一般匯入的點陣圖是以連結方式處理,如果想把點陣圖嵌入到 SVG,請執行 Extension > Images > Embed Images。 | |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
 圖示預覽 Inkscape 提供一種專門預覽圖示的功能,可在視窗內觀看 16X16 ~ 128X128 尺寸的預覽。 這對於製作 Icon 或 logo 都相當有用。  | |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
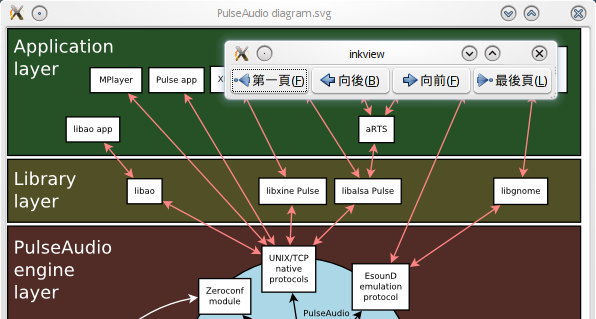
Inkview 是 SVG "幻燈片" 檢視程式 按「Enter」可開啟控制列,「空白鍵」可切換下一張,「←、→」或「PageUp、PageDown」可來回切換,「F11」全螢幕。 ( 詳細使用方法請查閱 man inkview )  備註:Inkscape 0.47 的 Inkview 這項功能目前無法使用,會出現記憶體區段錯誤。(Linux 系統下) | |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
 最佳化 SVG 檔 - 清空無用的定義 (Defs): 通常繪圖的時候會留下許多測試性質或不再使用的定義,如漸層等。因此可執行「File > Vacuum Defs」來清理沒有用到的東西,讓 SVG 檔案更精簡。  備註:為了減少論壇資源的浪費,之後的圖片會使用外部的免費空間連結,若無法觀看圖片請過一段時間再試一次。 | |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
補充一些方便且常用的快捷鍵組合: 1.瀏覽畫布:按住滑鼠中鍵拖曳、按住 Ctrl 或 Shift 再按住滑鼠右鍵拖曳。 2.縮放顯示:按住 Ctrl 滾動滑鼠滾輪、按住 Shift 點擊滑鼠右鍵可縮小、按住 Ctrl 點擊滑鼠右鍵可放大。 3.選取工具:按住 Ctrl 可選擇群組內的物件。 4.調色盤:按住 Shift 點擊色盤上的顏色可設定為物件的邊框顏色。
還有很多很多...,其他請參閱「Keys and Mouse Reference」
| |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
 為何使用節點工具的「Alt+ 點擊」沒有向下選取的作用,反而變成移動整個程式視窗? >> 這是因為與 Linux 系統桌面環境的快捷鍵衝突,不論 Gnome 或 KDE 等都是預設將「Alt+滑鼠拖曳」設定為任意移動視窗,在 Inkscape 接受到請求前已先被桌面環境捕捉到快捷鍵,最好的方式是更改桌面環境的快捷鍵組合。(所以在 Windows 下不會有這個問題) 以 KDE4 為例:執行系統設定 (systemsettings),在「視窗行為」項目中的「視窗動作」分頁,把 "Alt" 改成 "Meta"。  備註:Meta 鍵就是 Windows 鍵。 | |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
 為什麼標記 (Marker) 不會隨著邊框顏色改變?該怎麼辦? >> 這是 SVG 規格的問題,SVG 1.2 會解決這個問題。目前 Inkscape 提供一項臨時的擴充功能解決這個問題,改變邊框顏色後,執行「Extension > Modify Path > Color Markers to Match Stroke」。  備註:0.47 版改變邊框寬度時標記的大小已經會隨著改變,如果 0.46 版的標記不會改變也可執行這項功能解決 (如果我沒記錯的話)。 | |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
 將 Inkscape SVG 轉成多頁 PDF 的小工具 - Inkscape Slide Inkscape 可能還要滿久才有機會完整支援多頁排版,有了 Inkscape Slide 就能立刻將 Inkscape 用來排版,用多圖層的單一 SVG 檔生成多頁 PDF。 使用方法請閱讀 Inkscape Slide 網站的說明:http://projects.abourget.net/inkscapeslide/ 備註:Inkscape Slide 只是一個小小的 Python 腳本,不過必須安裝 pdfjam 或 pdftk 才能使用 (二者擇一),而 pdfjam 又必須安裝 texlive-core,pdftk 則需要 gcc-gcj 等,其背後的相依套件都不小。 | |||||||||
| ziyawu joined: 2009-08-15 posted: 101 promoted: 69 bookmarked: 9 Taiwan |
Inkscape 的點陣圖描繪工具也能加上 SIOX 去背功能 1. 在點陣圖上快速鉤勒出目標的輪廓。 2. 執行描繪點陣圖時勾選右上角的「SIOX foreground selection」選項。   目前 SIOX 辨識的精確度與在細部複雜部份的處理並不好,不過之後會改進 (這好像是廢話...)。 SIOX 網站:http://www.siox.org/ 備註:點陣圖描繪工具就是用來將點陣圖描繪成「向量圖形」。 edited: 1
| |||||||||
| coolcd joined: 2008-01-21 posted: 2601 promoted: 348 bookmarked: 95 |
「文字工具」有一些好用的快捷鍵,但因為沒有在介面上提醒,一般使用者可能難以察覺。 先選取整個文字物件,或要改變的文字 再按以下快捷鍵,就可以達到各種改變的效果 調整字體風格
調整基線(baseline)
調整文字間距(kerning)
旋轉
參考資料:Inkscape Text Tricks |
| adm | Find | login register |